データマル® Web画面の説明

・iPhoneおよびiPadはApple Inc.の商標です。
・AndroidおよびAndroidロゴはGoogle LLCの商標または登録商標です。
・画面はイメージです。お断りせずに変更することがありますのでご了承ください。
・当社はスマートフォン(スマホ)の携帯電話通信事業を取り扱っておりません。
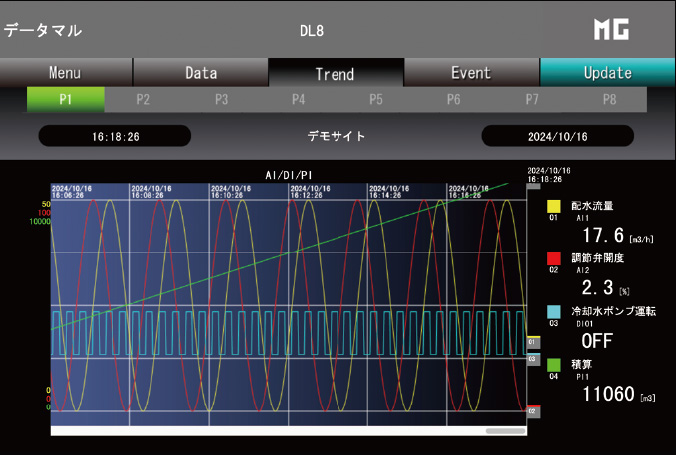
PC向け画面

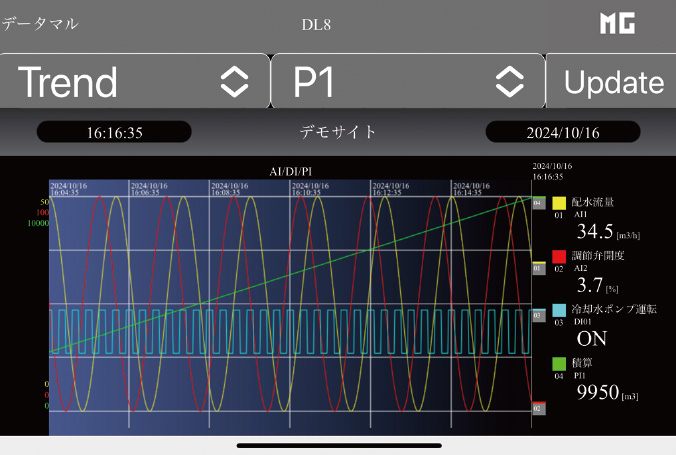
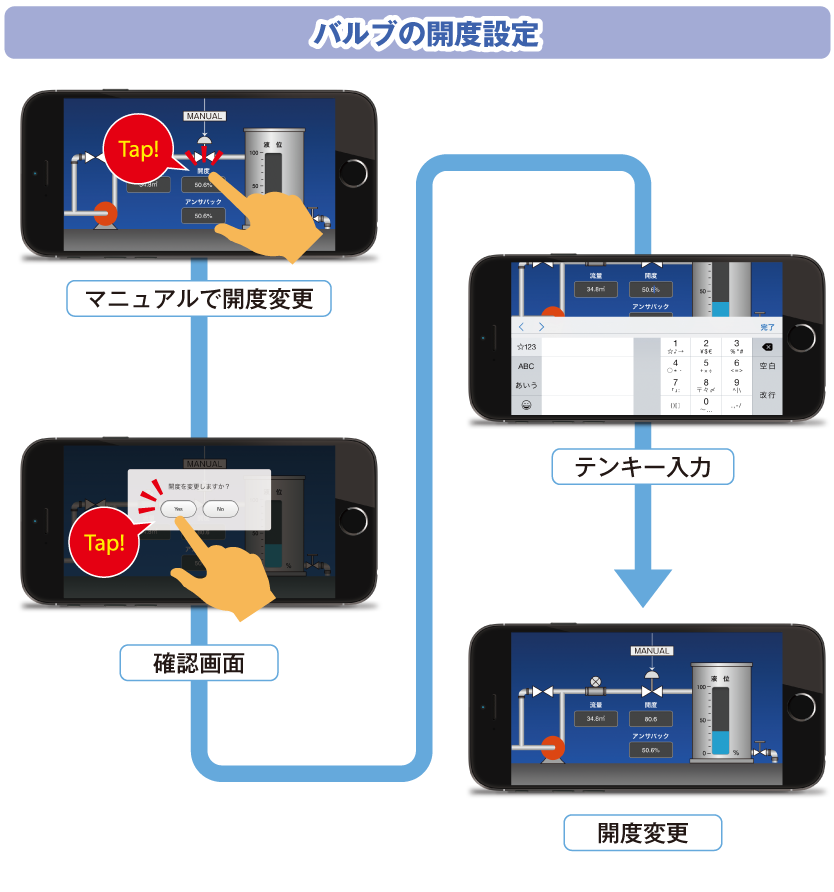
スマートフォン向け画面

・アナログ信号、デジタル信号、パルス信号を記録表示する「トレンド表示画面」と「データ表示画面」、各種発生イベントを記録する「イベント表示画面」の3種類の画面をご用意しました。いずれも簡単な設定ですぐに使えます。
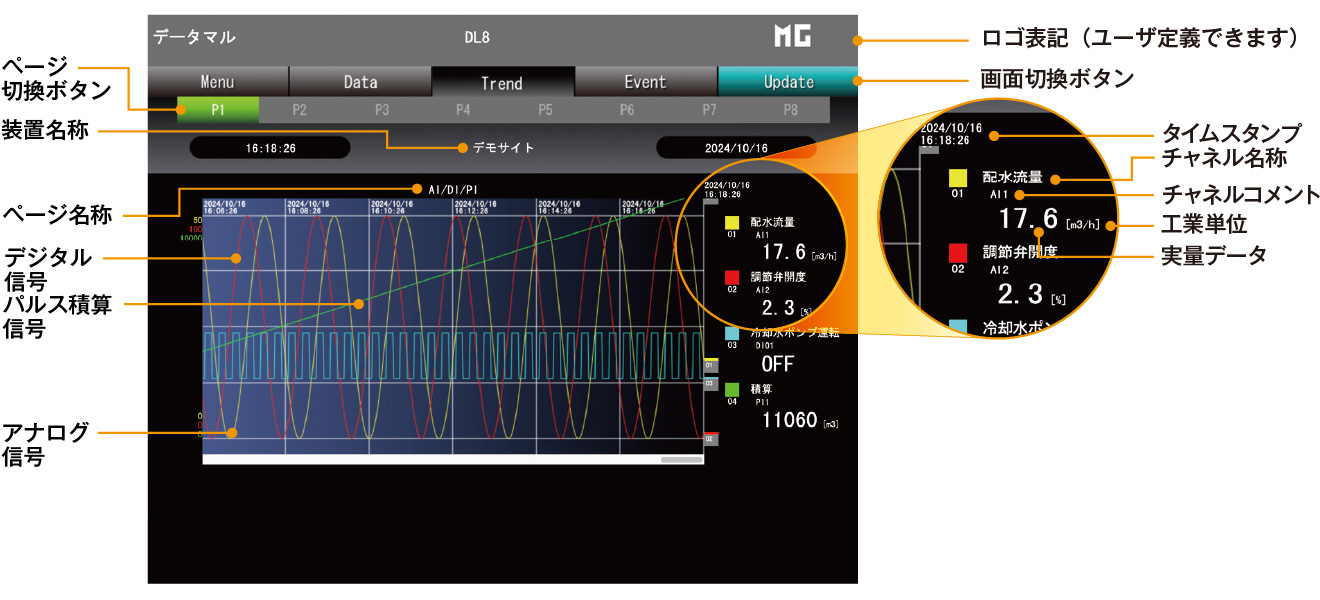
■ トレンド表示画面

トレンド仕様
| サンプリングスピード | 1秒/ 5秒/ 10秒/ 30秒/ 1分/ 5分/ 10分/ 30分/ 1時間/ 1日 |
|---|---|
| ページ数 | 8ページ |
| チャネル数 | 4ch/ページ |
| ペン色 | 任意(RGBにて指定) |
| 描画レンジ | ペンごとに実量値で上下限を設定 |
| 総サンプル数 | 最大7200点/1ch |
| スクロール画面数 | 1~10(1画面720サンプル) |
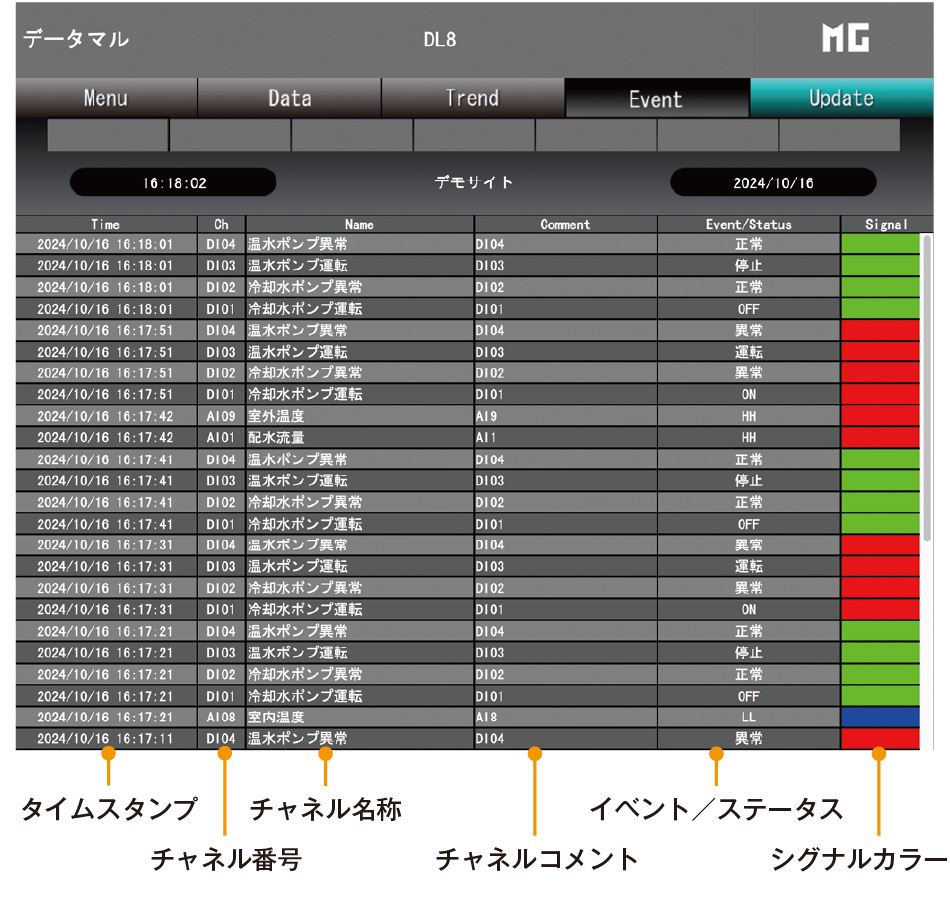
■ イベント表示画面

イベント仕様
| アナログ信号 | 測定値が設定値を跨いだときにイベント発生 |
|---|---|
| デジタル信号 | ステータスが変化したときにイベント発生 |
| 積算カウンタ | 積算値が設定値を超えたときにイベント発生(積算カウンタをリセットできます) |
| パルス信号 | 測定値が設定値を跨いだときにイベント発生 |
イベント発生ごとにメールを送信できます。
メールはイベントごとに送り先と文章を指定できます。
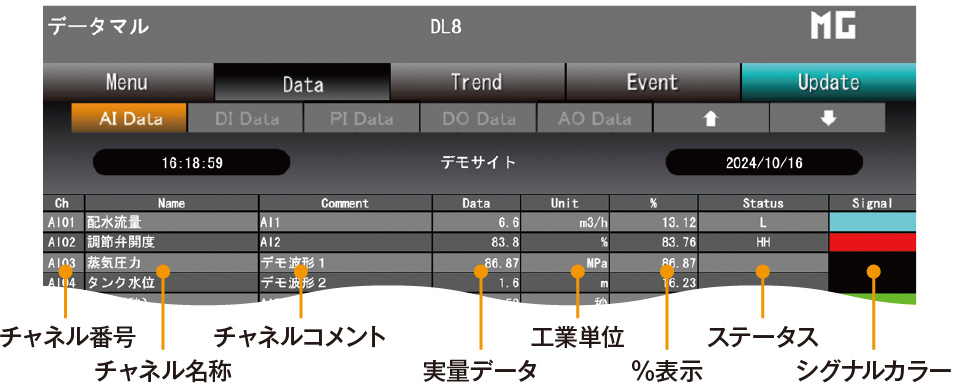
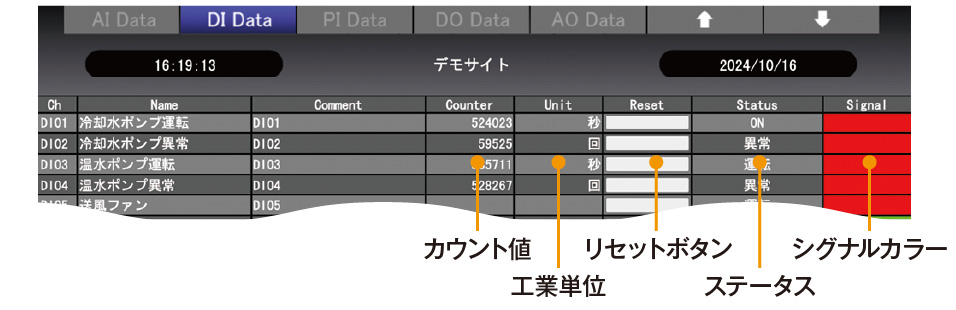
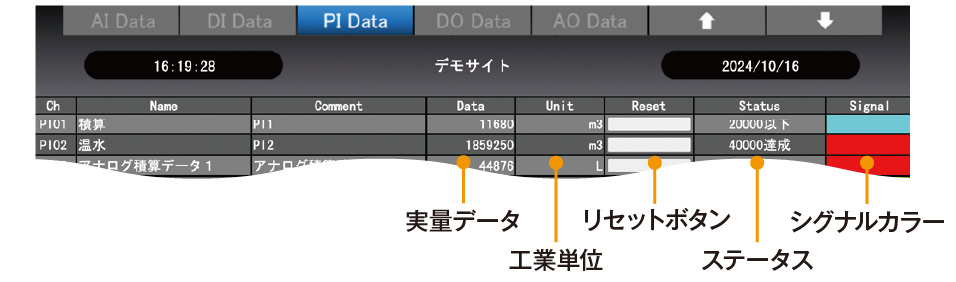
■ データ表示画面
-
アナログ入力データ画面

-
デジタル入力データ画面

-
パルス入力データ画面

-
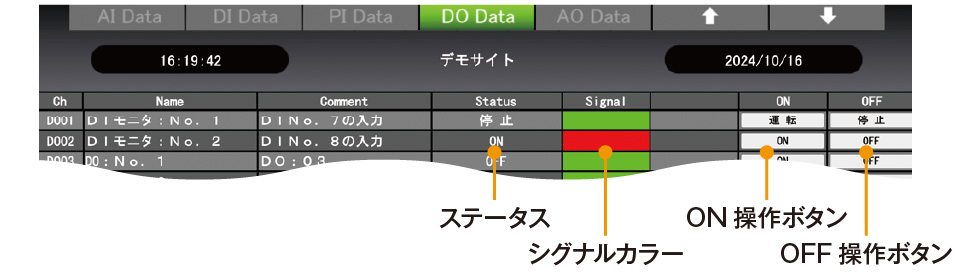
デジタル出力データ画面

-
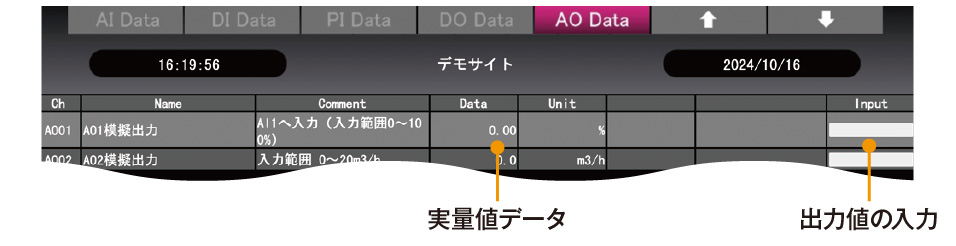
アナログ出力データ画面

■ Web画面カスタマイズ機能(タイプD、Eの機能です)


独自タグによる画面作成

HTMLファイル中に記述された独自のタグを、本体が対応文字列に自動で置き換える機能があります。これを使えば、ユーザにはスクリプト言語の知識がなくても独自の数値表示画面を簡単に作成することができます。
オリジナル画面は、お客様がプログラミングして作成する画面です。当社では画面で使用するパーツや表示内容および動作に関する保証はいたしかねますので予めご了解ください。
| 独自タグ | 内容 | 変換後の文字列(例) |
|---|---|---|
| [NAME1] | 名称1 | データマル |
| [NAME2] | 名称2 | データマル |
| [NAME3] | 名称3 | データマル |
| [TIME1] | 時刻表示 | 2024/10/11 11:00:00 |
| [TIME2] | 時刻表示 | 2024 年10 月11 日 11 時00 分00 秒 |
| [AI1_NAME] | Ai1 | 名称 |
| [AI1_COMM] | Ai1 | コメント |
| [AI1_DATA] | Ai1 | 実量データ |
| [AI1_DATA_P] | Ai1 | %データ |
| [AI1_UNIT] | Ai1 | 単位 |
| [AI1_AREA] | Ai1 | 領域名称 |
| [DI1_NAME] ・ ・ ・ [DO1_DATA] |
Di1 ・ ・ ・ Do1 |
名称 ・ ・ ・ ステータス(表示文字列) |
| [AO1_NAME] | Ao1 | 名称 |
| [AO1_COMM] | Ao1 | コメント |
| [AO1_DATA] | Ao1 | 実量データ |
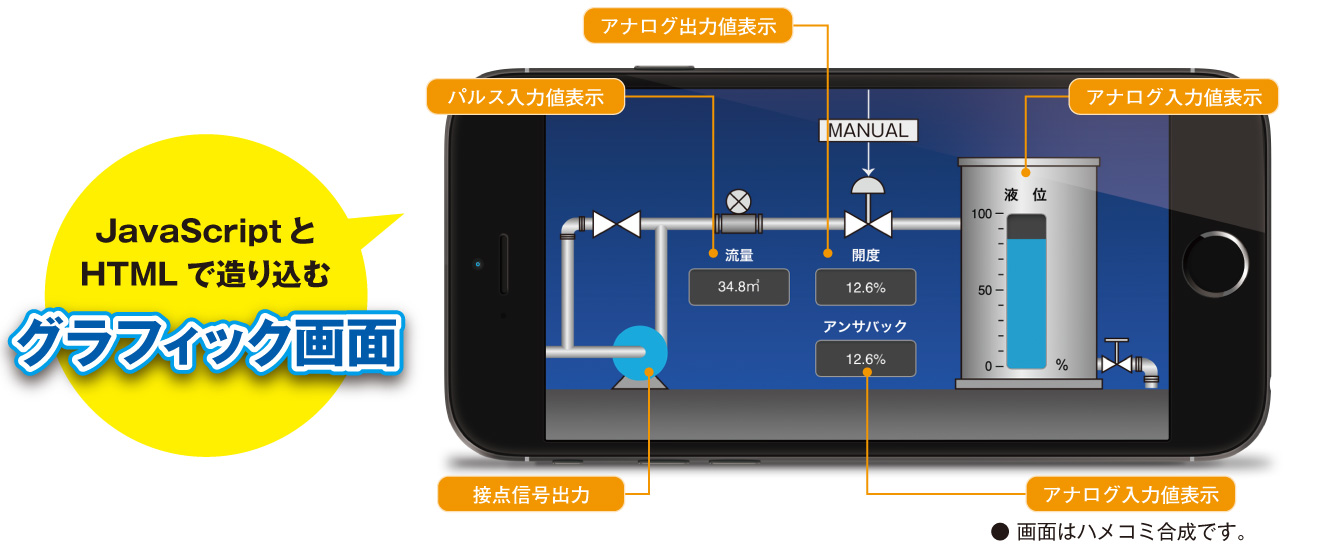
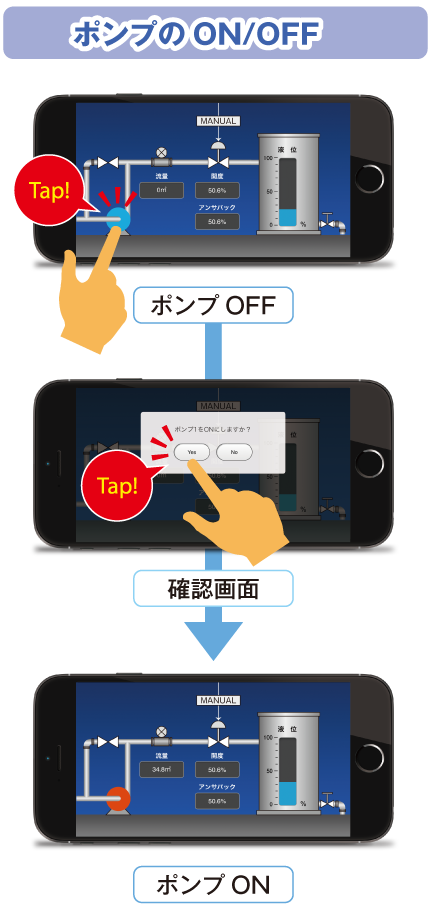
JavaScriptおよびHTMLによる画面作成
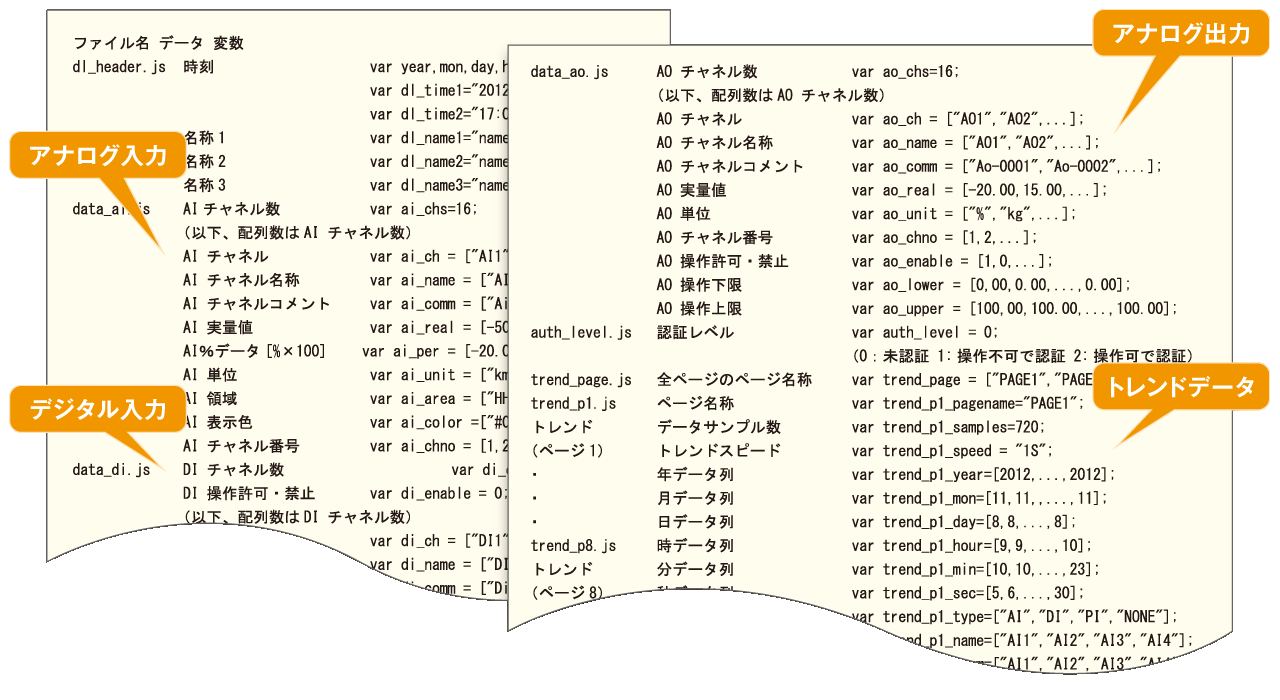
計測データ列を、JavaScriptの配列として出力する機能をもちます。したがって、JavaScript やWeb画面構築に関するHTMLやCSSなどの知識をお持ちのユーザ各位は独自のトレンド描画やバーグラフなどを、自由に作成いただけます。出力されるファイルの種類としてはアナログ入力、アナログ出力、デジタル入力、デジタル出力、トレンドデータ、イベントデータなど、豊富なデータがあるため、お客様がお望みの画面を作成いただけます。


・操作画面のイメージ図です。当社では画面のサンプルなどはご用意していません。
JavaScriptの配列ファイル